-
map, area : 이미지 영역 링크 생성 태그
하나의 이미지를 여러 영역으로 분할해서 링크를 걸 수 있도록 해준다.
map은 여러area(영역)요소를 포함할 수 있다.map태그 안에name속성으로 이름을 지정해준다. 이 네임이id와 같은 역할을 하게 만든다.area안href속성에는 연결할 페이지의 경로를 입력해준다. -
area : shape - 영역 모양 속성
영역의 모양을 정해주는 속성. 예제에선
rect(사각형)으로 지정.자세한 건 링크 참고. 이미지맵 태그(map, area 태그)
-
area : coords - 영역 좌표값 지정 속성
영역의 좌표값을 지정하는 속성. shape에 따라 좌표값 작성법이 다르다.
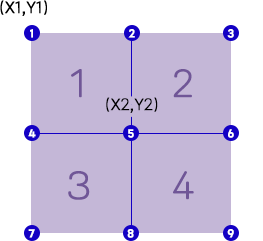
rect은 x1,y1,x2,y1 형식을 따른다. 단위는 px을 따르지만 생략한다.예를 들어 4등분한 정사각형의 첫 번째 분할 사각형의 좌표값은 다음과 같이 찾으면 된다.

좌표값 찾는 법 -
img : usemap 속성
map태그에name으로 지정했던 영역 이름을 호출하는 속성이다.작성 요령은 다음과 같다.
123456<img src="/diary/img/banner_map.gif" alt="배너" usemap="#이름"/><map name="이름">...</map>cs 코드 예시 작성 시 유의사항
해당
map : name과 동일한 이름을 써야한다.이름 앞에 반드시 #을 붙여야 한다.
-
완성 코드
1234567<img src="/diary/img/banner_map.gif" width="200" height="200" alt="배너" usemap="#bannerImg"/><map name="bannerImg"><area shape="rect" coords="0,0,100,100" href="http://naver.com" alt="네이버"><area shape="rect" coords="100,100,200,200" href="https://www.daum.net/" alt="다음" target="_blank"><area shape="rect" coords="100,0,200,100" href="https://www.shinhan.com/index.jsp" alt="신한은행"><area shape="rect" coords="0,100,100,200" href="https://www.gunpo.go.kr/www/index.do" alt="군포시청"></map>cs 완성 코드 예시
이미지맵을 이용한 하이퍼링크 연결

이미지와 연결되는 링크가 다릅니다. (네이버, 다음, 신한은행, 군포시청)