-
상속이란?
css 속성 중엔 자신의 속성을 자손 요소들에 넘겨주는 속성이 있다.
자손, 자식 요소에 속성을 넘겨주는 걸 상속이라고 하고, 상속이 되는 속성과 되지 않는 속성이 나누어져 있다.
예제 코드를 일부 가져왔다.
123456<div id="cookingSrc"><h2>굴 이야기</h2><p>일명 <span>석화</span>라고도 하는데 멀리서 보면 따낸 굴조개 껍질이 바위면에 하얗게 붙어있어서 마치 <span>꽃무더기</span>를 연상하게 한다. 굴은 <span>3대 영양소</span>는 물론 비타민, 미네랄에 이르기까지 풍부한 영양분을 함유하고 있어서 완전식품인 우유와 별로 다를 바가 없다.</p></div>cs 예제1 : html 코드 12345678910.ex-wrap #cookingSrc{font-size: 14px;width: 300px;font-weight: normal;color: darkgreen;}.ex-wrap #cookingSrc span{color: blue;}cs 예제1 : css 코드 css를 보면 안쪽 요소는 건들이지 않고 겉을 감싸고 있는
div에만 스타일을 줬다.그럼에도 부모 요소 안에 있는
h2와p안의 텍스트가 제대로 바뀐 걸 알 수 있다.폰트 속성들은 상속이 되는 대표적인 속성이다.
그 외에도 상속되는 속성인지 알아보려면 MDN문서를 찾아보면 된다.
작성 시 유의사항
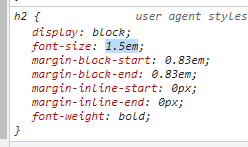
h2의 폰트 사이즈가 14px로 줄어들지 않은 이유는h2의 디폴트 스타일 때문에 그렇다.
h2 요소검사 h2의 기본 폰트 사이즈는 1.5em이다. 여기서 em은 부모 요소의 폰트 사이즈가 기준이 된다.따라서
h2를 감싸고 있는div의 폰트 사이즈가 14px이니 14 x 1.5 = 21px이 된다.이것에 관해선 나중에 다시 제대로 다룰 것 같다.
-
font-size : 텍스트 크기
텍스트의 크기를 조절할 수 있다.
많이 쓰는 단위는 px, em, rem 등이 있다.
단위 설명 px - 폰트의 사이즈의 절대값.
- 어떤 요소에도 영향받지 않는다.em - 부모 요소의 폰트 사이즈가 기준이 된다. rem - html의 폰트 사이즈가 기준이 된다.
- 따로 지정하지 않으면 16px이 기본값.폰트 사이즈 단위 표 -
font-weight : 텍스트 굵기
텍스트의 굵기를 조절하는 속성.
숫자로 쓰는 방법과 지정된 값으로 쓰는 방법이 있다.
숫자로 쓸 때는 백 단위로 쓴다. 100, 200, 300, 400... 이런식. ( 단위 안 붙임. )
지정된 값은 bold, bolder, light, lighter... 등이 있다.
폰트마다 최적화된 값이 있기 때문에 전자의 방법을 더 많이 쓴다.
-
text-ailgn : 인라인 요소 정렬
텍스트 뿐만 아니라 인라인 요소라면 다 정렬되는 속성. 기본값은 left이다.
이 헌법시행 당시의 대법원장과 대법원판사가 아닌 법관은 제1항 단서의 규정에 불구하고 이 헌법에 의하여 임명된 것으로 본다. 공무원의 신분과 정치적 중립성은 법률이 정하는 바에 의하여 보장된다.
text-align : left 이 헌법시행 당시의 대법원장과 대법원판사가 아닌 법관은 제1항 단서의 규정에 불구하고 이 헌법에 의하여 임명된 것으로 본다. 공무원의 신분과 정치적 중립성은 법률이 정하는 바에 의하여 보장된다.
text-align : center 이 헌법시행 당시의 대법원장과 대법원판사가 아닌 법관은 제1항 단서의 규정에 불구하고 이 헌법에 의하여 임명된 것으로 본다. 공무원의 신분과 정치적 중립성은 법률이 정하는 바에 의하여 보장된다.
text-align : right 이 헌법시행 당시의 대법원장과 대법원판사가 아닌 법관은 제1항 단서의 규정에 불구하고 이 헌법에 의하여 임명된 것으로 본다. 공무원의 신분과 정치적 중립성은 법률이 정하는 바에 의하여 보장된다.
text-align : justify -
color : 폰트 색
속성 값의 상속 관계 알아보기
굴 이야기
일명 석화라고도 하는데 멀리서 보면 따낸 굴조개 껍질이 바위면에 하얗게 붙어있어서 마치 꽃무더기를 연상하게 한다. 굴은 3대 영양소는 물론 비타민, 미네랄에 이르기까지 풍부한 영양분을 함유하고 있어서 완전식품인 우유와 별로 다를 바가 없다.