-
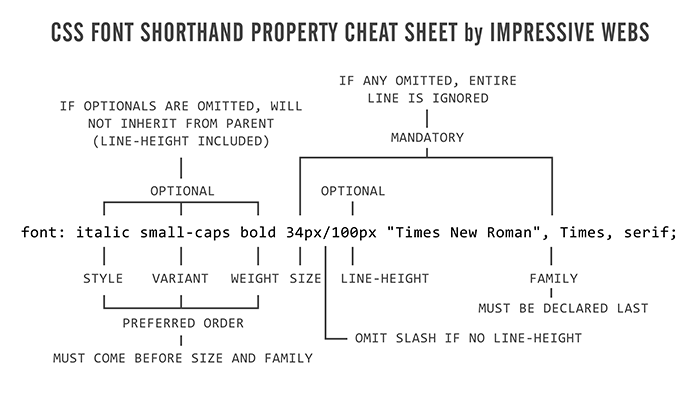
font : 축약 속성
여러가지 폰트 속성들을 한 번에 쓸 수 있도록 축약해놓은 속성.
특히 font 속성은 값을 순서대로 써야해서 사용하기 까다로운 편이다.

폰트 숏핸즈 순서 속성 중 OPTIONAL이 붙어있는 건 생략 가능한 속성이라는 뜻.
font-size와font-family는 필수로 적어야 한다. -
font-style : 폰트 기울기 속성
폰트를 기울일 건지 말지를 정하는 속성.
기본값은
nomal(기울이지 않음)이다.값은
italic과oblique두 가지가 있는데 둘 다 기울임 속성이다.이텔릭은 명조체 느낌으로 기울이고 오블리크는 원래 글꼴에서 기울기를 준 느낌으로 적용된다.
하지만 대부분의 폰트들이 italic과 oblique가 구분되어 있지 않아 아래처럼 동일한 결과값을 보여준다.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
-
font-variant : 소문자를 대문자로 바꾸는 속성
소문자를 소문자 크기의 대문자로 바꿔준다.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
속성은
small-caps하나뿐이라 별로 쓸모 없는 느낌...베리언트 말고
text-transform속성이 더 좋아보인다. -
font-family : 글꼴 속성
글꼴을 정하는 속성. 하나의 속성에 다수의 글꼴을 지정할 수 있다.
폰트는 쉼표로 구분하고 폰트명에 띄어쓰기가 있는 폰트는 따옴표 안에 넣어야한다.
예제 코드의 일부분을 가져왔다.
123#box3 h2{font: 14px 'Times New Roman', 돋움, sans-serif;}cs 예제 코드 css 작성 시 유의사항
마지막에 적는
sans-serif(명조체 중 아무거나) 나serif(고딕체 중 아무거나)는 글꼴이 아니지만 꼭 필수로 넣어야한다.
font-family, font-size, font-weight
Well done is better than well said.
font-style, font-variant, color
Seeing much, suffering much, and studying much, are the three pillars of learning.
font
Education is a progressive discovery of our own ignorance.